さくらVPSを借りてGhostでブログを開設する。1
さっそくGhost関連について書いていく。
多分長いので、何回かに分けて書くと思う。
ちなみに今回は、さくらVPSには触れない。
Ghostとは
そもそもGhostってなんぞやと。
Ghostとは数あるCMS(Contents Management System)の一つで、
- Node.js
- sqllite3
- Handlebars.js
で構築されているみたい(無責任)
中身とか特徴は全く違うけど、かのWordPressと同じ立ち位置と思っていれば大丈夫だと思う。
なぜGhostなのか
現段階でGhostって良いなと思った点を、初心者目線でまとめてみる。
- Node.jsで動く
- マークダウンで書ける
- 環境構築が非常に簡単
- 管理画面等のUIが非常にシンプル
- なんかかっこいい
パッと思いつく感じだとここらへん。
それぞれ解説してみる。
Node.jsで動く
これはメリットともデメリットとも取れる。
自分の場合はnpm等で馴染みがあったので、入りやすかった。
Node.jsが動くサーバーを借りないといけないし、馴染みが無いと少し困惑するかもしれない。(それでも非常に簡単)
マークダウンで書ける
これは個人的には必須条件に近かった。
ガツガツかけてそれっぽくなるので、非常にオススメ。
環境構築が非常に簡単
CMSと聞くと少し小難しいイメージを持っていたが、簡単すぎてびっくりした。
ローカルで試しに作ってみるくらいなら、5分はかからない。
管理画面等のUIが非常にシンプル
Ghostで調べると、シンプルって言葉をよく見かける。

こんな感じ。
左側にガツガツ書いて、右側にプレビューが出てくる。
なんかかっこいい
一番はこれ。
「Ghostでブログ書いてます。」って超言いたい。
上記の理由でGhostで作ってみた。
今はまだマイナーに近いみたい。
試しにローカルでブログを作ってみる。
試しに作ってみる。
データのインポートとかも出来るっぽいから、ローカルで一通り作るのもアリかもしれない。
npmコマンドが使える状態を前提にとりあえず書いていく。
Ghost Developers Area
上記から、Ghost-0.xx.xx.zipをダウンロードし、解凍。
またはターミナルから、
# Ghostをダウンロード
$ curl -L https://ghost.org/zip/ghost-latest.zip -o ghost.zip
# 解凍
$ unzip -uo ghost.zip -d ghost
ターミナルを起動して、上記の解凍したファイルに移動。
$ cd 解凍したファイルのパス
んで、
$ npm install --production
いろいろログが流れる。
からの、
$ npm start
上記のコマンドを打つと、ターミナルが監視状態になる。

ターミナルに上の画像のような表記が出てくるはず。
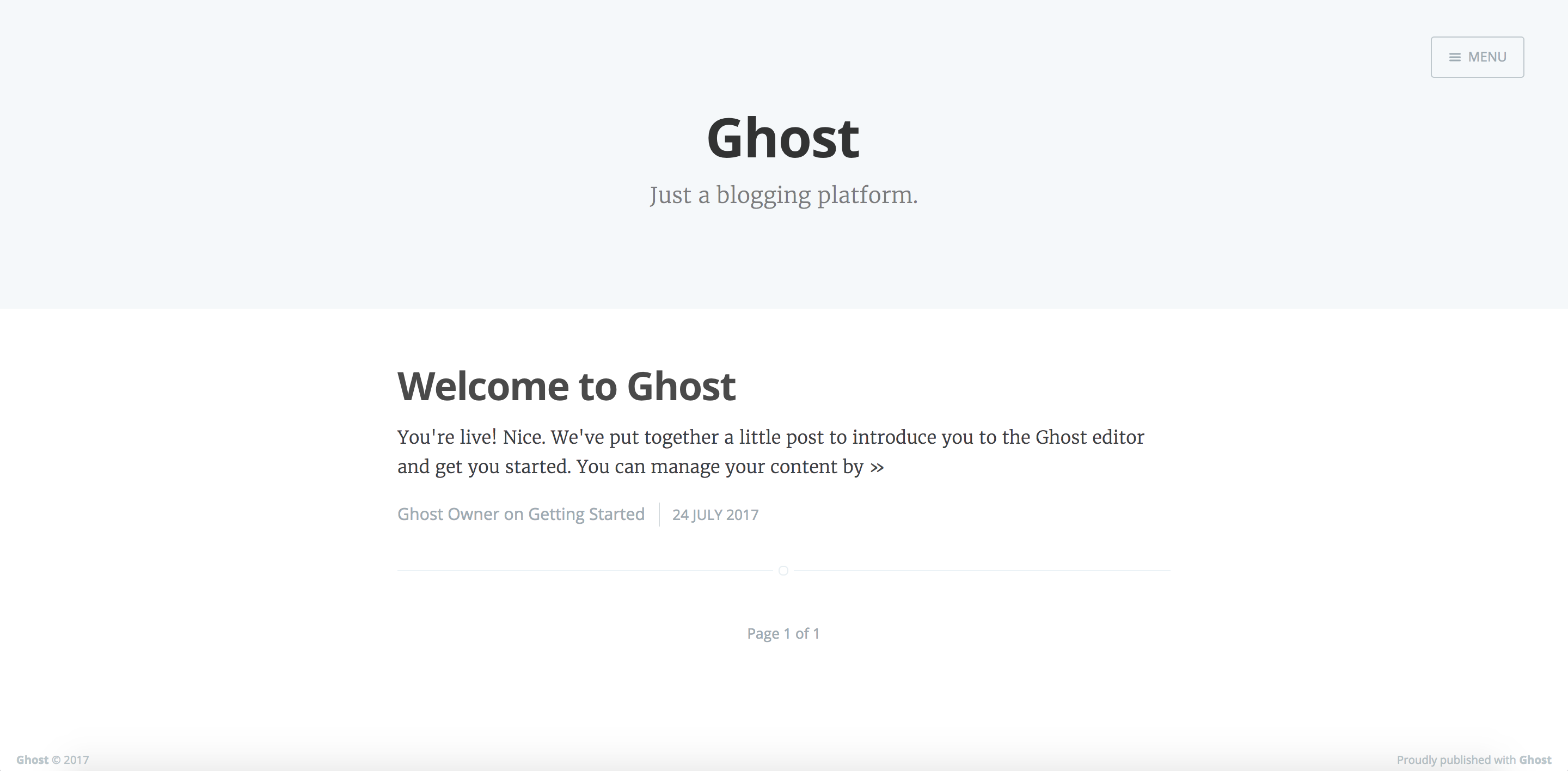
これの127.0.0.1:2368かlocalhost:2368にアクセスすると、

手厚く歓迎してくれる。
ここからはアカウントを作っていく。
127.0.0.1:2368 or localhost:2368/ghost/
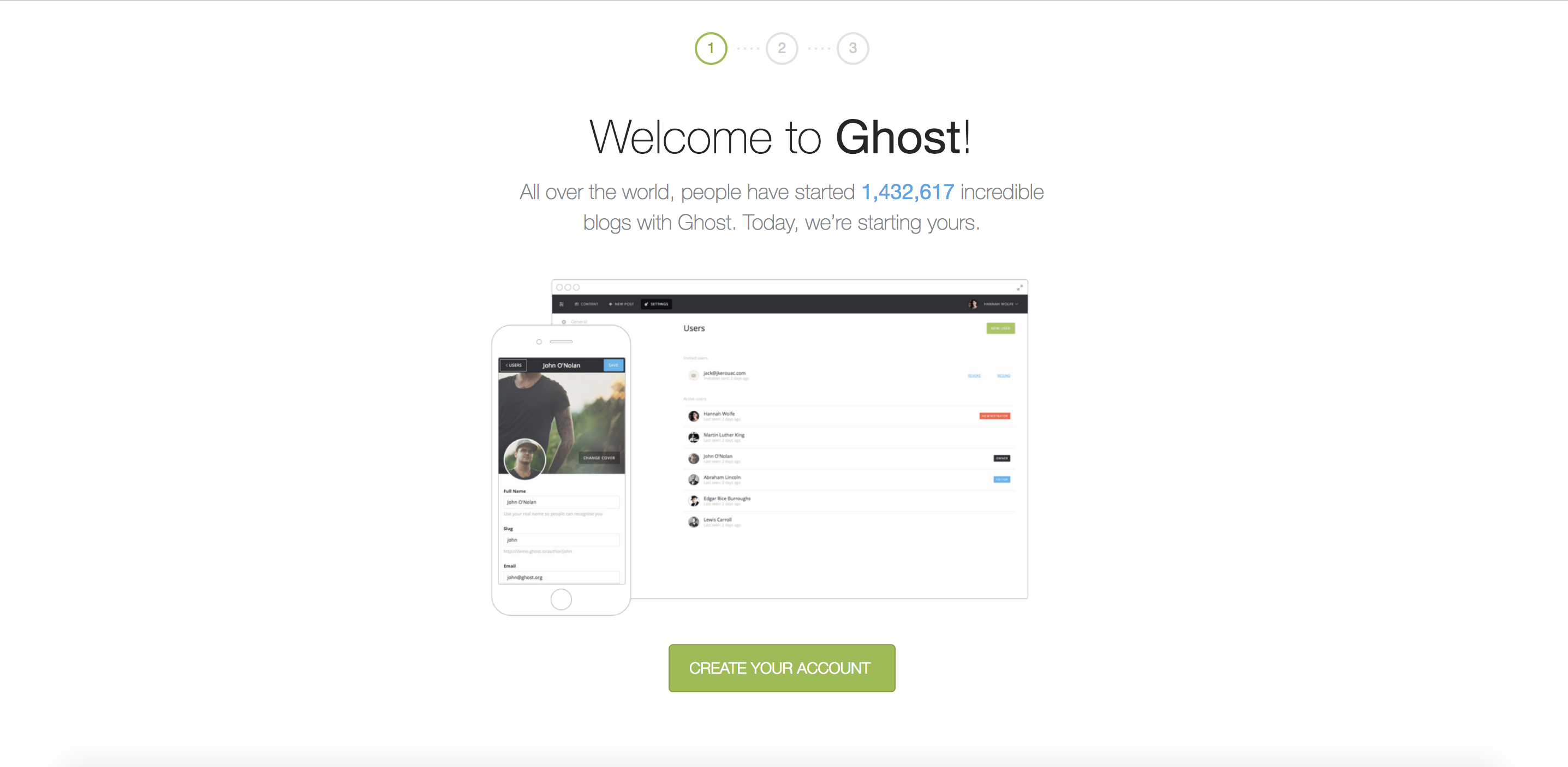
にアクセスすると、

またもや手厚く歓迎してくれるのでCREATE YOUR ACCOUNTから
- メールアドレス
- フルネーム
- パスワード
- ブログ名
を設定して完了。
あとは自由に作っていくだけ。
The Ghost Open Marketplace
上記のサイトでテンプレートが配布されてる。(有料の物もある)
テンプレートの適用とか、詳細な設定等はまた今度にする。
(自分もまだ分かってないところがある)
この程度ならターミナルでの操作が苦手な人でも大丈夫じゃないかなと思う。
そもそもターミナルが苦手ならGhostじゃなくていい
まとめ
Ghost関連は非常に簡単なので、みんな使おう。
詰まるのはVPSの設定なので次回以降多分記事にする。
大体の事を忘れたので、多分記事にはならない。
なんのためのブログなのか...